
痞客邦趁著我不注意的時候默默地改版了(!?),事發的有點突然,大家都有留意到了嗎~
早上像隻花蝴蝶四處到大家的格子裡探訪時,用一用覺得有哪裡不太對勁..
好像多了一條還是什麼的...後來回到自己家時發現了橫樑壓頂這件事 
可能也因為我是用低彩度的粉紅色裝飾邊框吧,所以正上方的那道Blue Bar十分礙眼顯眼,
搞得我立刻去搜尋要怎麼消滅他的方法~~~如下:



① 來到部落格後台,點選樣式管理項下的"自訂樣式"
② 跳下一個畫面之後,前往"CSS 原始碼編輯"
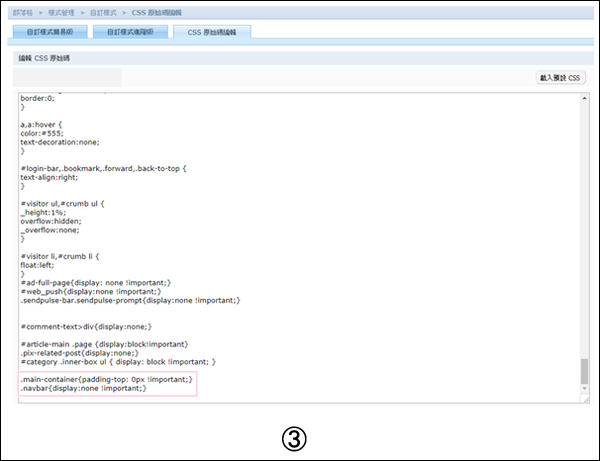
③ 把編輯CSS原始碼的框框拉到最下面,補上下面的兩行語法後儲存
.main-container{padding-top: 0px !important;}
.navbar{display:none !important;}

再回到blog主頁面一看,橫樑果然消失了令人舒心,
但是從前"右上方的登入按鈕(以及他的下拉式)"就不見了(登愣!!!),有一好沒兩好就是了 
如此一來搞的我頭風都要犯了啊(剪秋~~~)(梗從宅女小紅那兒學來的),
現如今,我自己找了兩個替代方案(以自己的格子當例子):
¹ 在部落格主頁面的右上角偏下一點的地方(講的好抽象有人知道我在指哪邊嗎),
有"相簿 部落格 留言 名片"的這裡,直接點名片(其中選一個都可以,不一定要選名片),
跳到名片介面的時候右上角"登入按鈕"就又重現人間了,從那邊登入後再進去部落格後台;
² 直接把部落格後台加到我的最愛裡,一了百了的省事。
有人會覺得不用搞的這麼複雜,痞客邦改版加了Bar就給他加囉,
不過像我這種比較龜毛又注重事物外表的人(換言之就是膚淺啦哈哈),
有點無法忍受ugly又不太協調的畫面搭配所以就寧願選擇麻煩一點的囉~
有孩紫也想去掉Blue Bar的話可以參考一下這個方法,如果真的不習慣再把語法刪掉就能回復原狀囉 ( :
是說我現在還不太習慣在自己主頁面找不到登入鈕這件事耶哈哈會無所適從個幾秒鐘一下 XD,但一陣子之後應該就能習慣了。


 留言列表
留言列表